ひつじかいさんの「ひつじかいの雑記帳」というブログを拝見し、その中に、地図の描写において色々と興味深い記事を拝読しました。これは自分でもやってみたい、そう思い、その記録を記載してみたいと思います。
Web上で操作可能な日本の白地図(都道府県別)を作る(7) ― SVGに白地図描画 ―
ひつじかいさんのブログにおける日本の白地図シリーズも最後を迎えました。今回は、ブラウザのSVG機能を用いて日本地図を表示させます。
作成したGeoJSONに保存されている緯度・経度のデータをD3.jsを用いて座標変換させ表示させます。
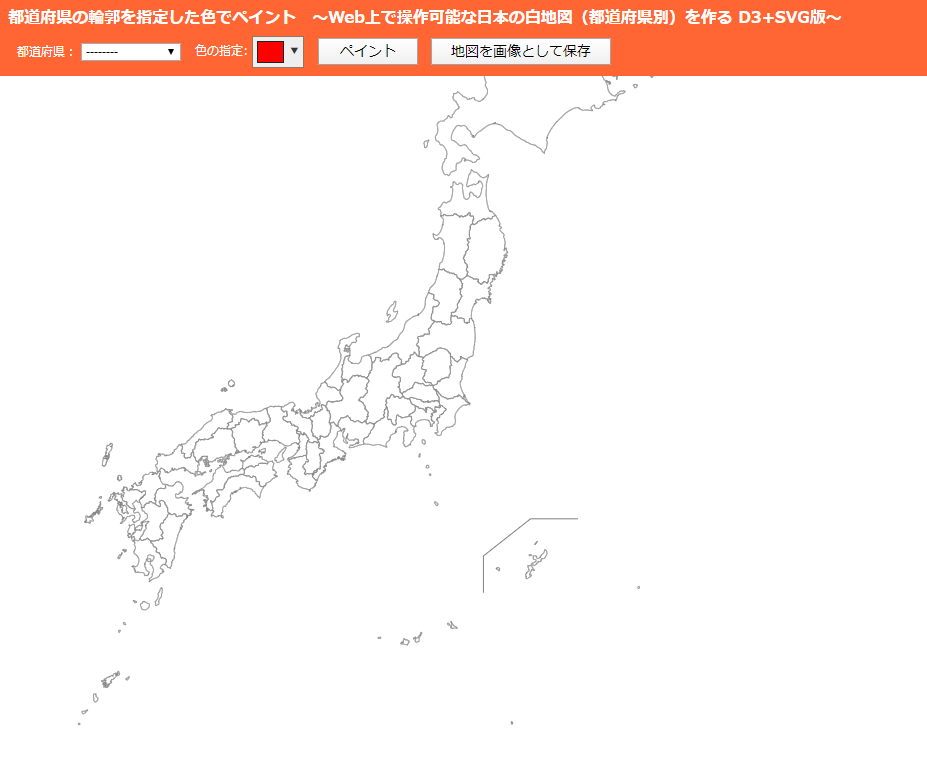
紹介いただいた方法でHTML/JavaScriptを記載すると、難なく表示することができました。なお使用されているd3.jsは、[version: “3.5.6”]のようです。

そのまま表示するのですが、ただ北海道の上部がタイトル部分に引っかかっているようです。なお、ひつじかいさんのブログに記載されているものと見分け着くようタイトル部分の色を変えています。
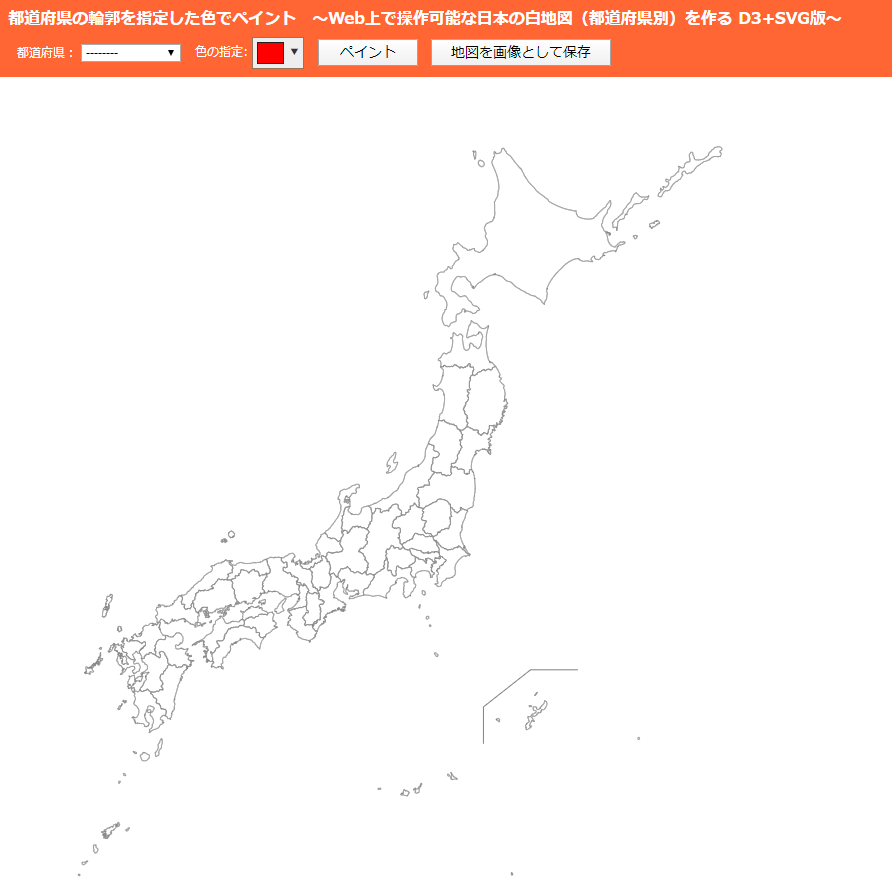
ここは、[blankmap_svg.js]の13行目である[var mapHeight = 700]を[var mapHeight = 1000]にすれべ問題なさそうです。

これで、ひつじかいさんのブログにある一連の[Web上で操作可能な日本の白地図(都道府県別)を作る]が手元環境で実現できました。色々と勉強させていただくことがあり、こうした情報を公開していただいていること感謝申し上げます。